Frontend
This website is under construction. Content on this page is a placeholder.
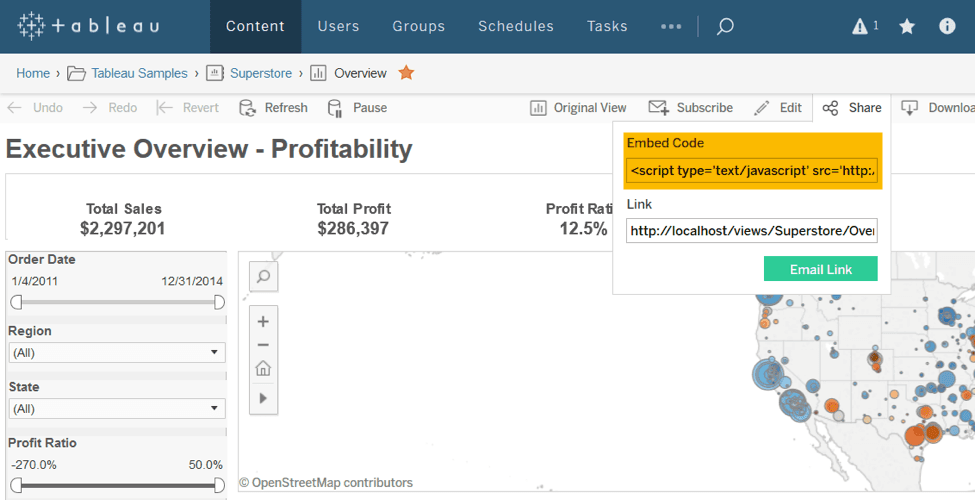
The easiest method for embedding a Tableau view (dashboard or visualization) is with the copy-paste embed code. Navigate to a view on Tableau Server and copy the Embed Code from the Share toolbar option.
Profitability Overview

Once acquired, this code can be pasted into HTML. This method is useful for simple embedding, such as embedding into blogs or internal knowledge bases, but only very simple embedding scenarios should use the embed code. Most deployments should instead use the JavaScript API v2 or the Embedding API v3. It is not significantly more work to embed with the JavaScript API v2 or the Embedding API v3, and doing so will gain you flexibility and power in your embedded deployment.
Using the Embedding API v3
The Tableau Embedding API v3 (opens in a new tab) provides the latest iteration of embedding capabilities for the front-end of your application. It features a modern approach to initializing embedded content using web components (opens in a new tab). The Embedding API v3 provides improved security and integration capabilities through Connected Apps or with an External Authorization Server (EAS), both based on the JWT standard. The Embedding API v3 will soon support all the functionality of the JavaScript API v2, while providing future enhancements for embedding. If you are starting a new project, we recommend using this API.
The basic embed code using the Embedding API v3 and the <tableau-viz> web component looks something like this:
<!--
This <script> tag links to the Embedding API library as a JavaScript ES6 module.
To use the library in your web application, you need to set the type attribute to
module in the <script> tag.
-->
<!--
Initialize the API as part of your HTML code by using the <tableau-viz> web component.
After linking to the API library, the following code is all you need to embed a Tableau view into your HTML pages.
-->
Here's what it looks like when you use the Embedding API v3 code to embed the viz on a web page:
Join the Tableau Developer Program
The Embedding API v3 is under active development and in future releases will provide full parity with the JavaScript API v2, giving you a rich set of features that you can access in your JavaScript or TypeScript code. To keep up to date with the coming features, join the Tableau Developer Program (opens in a new tab) to gain access to developer previews and demos, as well as your own Tableau Online Developer site.
Embedding with the JavaScript API v2
The JavaScript API v2 is the established way to embed views. While the Embedding API v3 is recommended for basic embed code and for new embedding projects, you should continue to use the JavaScript API v2 for existing implementations that have a lot of customization.
A basic implementation the JavaScript API v2 looks like this:
HTML:
<!-- JS file to enable the JavaScript API. You can point at the
version on public.tableau.com, online.tableau.com, or your on-prem Server -->
<script src="https://www.example.com/javascripts/api/tableau-2.js"></script>
...
<!-- Empty div where the viz will be placed -->
<div id="tableauViz"></div>JavaScript:
Use cases for the JavaScript API and the Embedding API v3
The JavaScript API v2 and the Embedding API v3 provide access to a large set of capabilities that allow for granular control of interactivity with embedded views, as well as the customization needed to create a seamless analytics experience within custom apps. Common use cases include:
Filtering and setting parameters on load -- The options object gives you a clean interface for filtering the visualization as it loads. This is useful for loading the viz with the correct context given where the user is in your application or choices they have made. Note: Filtering with the JavaScript API v2 or Embedding API v3 is not a security mechanism. If you wish to have tamper-proof filters applied, you should use user filters or database security.
Custom interfaces for interacting with the view -- Dashboards often have elements for filtering, changing parameters, and switching tabs, amongst other things. When integrating with another application, you may want to match the look and feel of dashboard interfaces with the look and feel of the embedding application. For example, you can create a drop-down with HTML/CSS/JS that matches the style of your application and have that drop-down make JavaScript API calls to filter the viz or change a parameter.
Custom interactions -- Because the JavaScript API gives you programmatic control over interaction, you can combine calls to create interactions that would not be possible otherwise. For example, you could create a button that switches to a specific visualization, changes a parameter, and then selects a set of marks all with a single click by the user. Or, when a user clicks a mark on a viz, you could have that drive a parameter change on another sheet. The combination of API calls is limited only by your imagination.
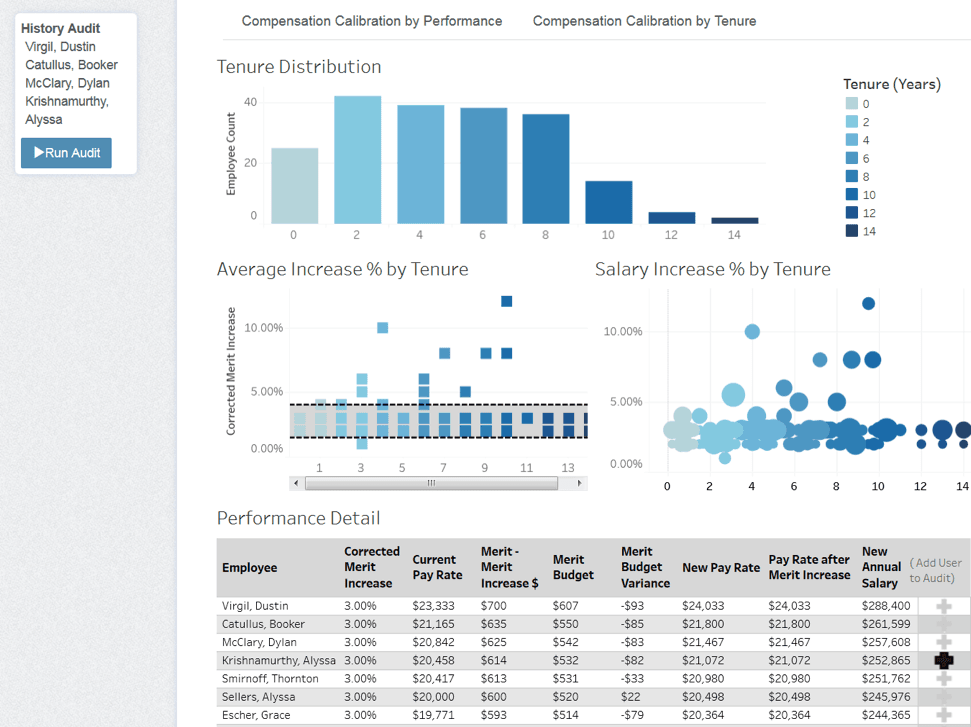
Integration with other systems -- If a user finds an insight from a visualization, it is likely the user will want to take action on that insight elsewhere in the embedding application. With the JavaScript API v2 and Embedding API v3, you can query data from the visualization, listen to user events, and execute code to perform an appropriate action. This allows Tableau visual analytics to integrate within your application's workflows.
In the image below, an HR-focused dashboard allows the user to select employees for an audit. When the user is ready, he or she can click "Run Audit" to generate a non-Tableau audit based on the selections made inside the Tableau viz.

Embedding API and JavaScript API Resources
| Link | Description |
|---|---|
| Embedding API v3 Documentaion (opens in a new tab) | Official documentation for the Embedding API v3, including overview, key concepts, and API reference |
| Tableau Developer Program (opens in a new tab) | Join the Tableau Developer Program and keep up to date with the latest news and previews of developer tools and APIs |
| JavaScript API v2 Documentation (opens in a new tab) | Official documentation for the JavaScript API including an overview, tutorial, samples, explanation of key concepts, and API reference |
| JavaScript API Tutorial (opens in a new tab) | An interactive tutorial that will walk you through the key concepts of the JavaScript API |
| JavaScript API YouTube Playlist (opens in a new tab) | A series of youtube videos to get you up and running with the JavaScript API |
| JavaScript API Samples (opens in a new tab) | Official samples, created and maintained by Tableau |
Next section: Authentication and Single Sign-On